Programming
How to Undo the Most Recent Local Commits in Git: A Comprehensive Guide

Git is an incredibly powerful tool for version control, but even the most experienced developers can make mistakes when committing changes. Understanding how to undo recent commits is essential for maintaining a clean and functional repository. This guide will walk you through various methods to undo the most recent local commits in Git, helping you manage your codebase effectively.
Understanding Git Commits
Before diving into how to undo commits, it’s crucial to understand what a commit is. In Git, a commit is a snapshot of your project’s files at a specific point in time. Each commit has a unique identifier (SHA hash) and includes information about the changes made, the author, and the commit message.
Why You Might Need to Undo a Commit
There are several reasons why you might want to undo a commit:
- Mistakes: You’ve committed code with bugs or errors.
- Incompletion: The commit is not ready for sharing or pushing to the remote repository.
- Accidental Commit: Files were committed unintentionally.
Methods to Undo Recent Local Commits
1. git commit --amend
If you have just made a commit and realize you need to change the commit message or add more changes to the commit, git commit --amend is the way to go.
git commit --amendThis command opens the default text editor, allowing you to modify the commit message. If you have additional changes to include, stage them with git add before running the amend command.
2. git reset
The git reset command is a versatile tool for undoing commits. It allows you to reset your current HEAD to a specified state. There are three types of resets you can perform:
Soft Reset: Keeps changes in your working directory and staging area.
git reset --soft HEAD~1Mixed Reset: Keeps changes in your working directory but clears the staging area.
git reset --mixed HEAD~1Hard Reset: Clears changes from both the working directory and the staging area.
git reset --hard HEAD~1Replace HEAD~1 with the appropriate reference to reset to a specific commit.
3. git revert
Unlike git reset, which changes the commit history, git revert creates a new commit that undoes the changes from a previous commit. This method is safer for shared repositories as it preserves the commit history.
git revert HEADThis command creates a new commit that undoes the changes made by the most recent commit. You can also revert specific commits by specifying their SHA hash.
4. git stash
If you have uncommitted changes that you want to temporarily remove while keeping them safe, git stash is the solution.
git stashThis command saves your local modifications away and reverts your working directory to match the HEAD commit. To apply the stashed changes later, use:
git stash applyChoosing the Right Method
The method you choose depends on your specific situation:
- Use
git commit --amendfor small, immediate changes to the last commit. - Use
git resetfor undoing one or more commits while deciding whether to keep changes in your working directory or not. - Use
git revertfor shared repositories to maintain commit history integrity. - Use
git stashto temporarily save changes you don’t want to commit yet.
Practical Examples
Here are some practical scenarios where you might use these commands:
Scenario 1: Correcting a Commit Message
You committed a change with a typo in the commit message:
git commit --amendEdit the message in your text editor and save.
Scenario 2: Undoing the Last Commit and Keeping Changes
You committed too soon and want to make additional changes before committing again:
git reset --soft HEAD~1Make your additional changes, stage them, and commit again.
Scenario 3: Reverting a Commit in a Shared Repository
You pushed a commit that broke the build and need to undo it without altering the commit history:
git revert HEADThis will create a new commit that undoes the changes.
Scenario 4: Temporarily Stashing Changes
You’re working on a feature but need to switch to a different task quickly:
git stashSwitch to the other task and then apply your stashed changes later:
git stash applyChoose the method that best fits your needs and always ensure you understand the implications of each command to avoid unintended consequences. With these tools at your disposal, you can confidently manage your Git repository and keep your development process smooth and efficient.
Programming
Does ts-node-dev support loading ES modules using import syntax?

[ad_1]
This article explores the functionality of ts-node-dev when it comes to loading ES modules using the import syntax. ES modules, also known as ECMAScript modules, are a key feature in modern JavaScript development for organizing code and handling dependencies. ts-node-dev is a popular tool used for running TypeScript code in a development environment, providing features like automatic restarting of the server when changes are made.
Can ts-node-dev handle ES modules with import syntax?
Yes, ts-node-dev can handle ES modules that use the import syntax. When using ES modules in a TypeScript project with ts-node-dev, you need to ensure that your TypeScript configuration file (tsconfig.json) is set up correctly. This includes enabling the “module” option to be “ESNext” or “ES6”, allowing the use of import and export statements.
By default, ts-node-dev handles ES modules using the import syntax without any additional configuration needed. This means you can write your code using modern import statements and have ts-node-dev automatically compile and run your TypeScript code with support for ES modules.
Are there any limitations when using ES modules with ts-node-dev?
While ts-node-dev fully supports ES modules and the import syntax, there may be some limitations to be aware of. One potential limitation is compatibility with older versions of Node.js that do not fully support ES modules.
If you are targeting a specific version of Node.js that does not fully support ES modules, you may need to use additional tools or transpilation techniques to ensure compatibility with your target environment. However, if you are using a recent version of Node.js that fully supports ES modules, ts-node-dev should be able to handle them without any issues.
How can I test if ts-node-dev is correctly handling ES modules with import syntax?
To test if ts-node-dev is correctly handling ES modules with import syntax in your TypeScript project, simply write some code that uses import statements to import modules. Save your changes and observe if ts-node-dev automatically restarts and runs your code without any errors.
You can also check the console output for any messages related to module loading or compilation errors. If ts-node-dev is set up correctly and handling ES modules properly, you should see your code running smoothly with support for modern import syntax.
FAQs
1. Can ts-node-dev handle ES modules without using the import syntax?
ts-node-dev supports ES modules with the import syntax, but it may not handle other module loading techniques like CommonJS or AMD.
2. Does ts-node-dev work with JavaScript files that use ES modules?
ts-node-dev is primarily designed for TypeScript files, but it can also handle JavaScript files that use ES modules, as long as they are compatible with TypeScript syntax.
3. Can I use ts-node-dev in a production environment for running ES modules?
ts-node-dev is typically used in development environments due to its features for automatic restarting and fast compilation. In production, it is recommended to use a more optimized setup for running ES modules.
4. Are there any performance implications when using ts-node-dev with ES modules?
ts-node-dev may have a slight performance impact when handling ES modules, as it needs to transpile and compile code on the fly. However, the convenience of automatic restarting and development features often outweigh minor performance considerations.
5. Can I configure ts-node-dev to use a specific version of TypeScript for handling ES modules?
ts-node-dev uses the TypeScript compiler that is installed in your project’s dependencies. You can specify a specific version of TypeScript by installing a specific version of the TypeScript package in your project.
[ad_2]
Programming
What should I do if ‘router-outlet’ is not a known element in my Angular application?

[ad_1]
Description: In this article, we will discuss what steps you should take if you encounter the issue of ‘router-outlet’ not being a known element in your Angular application. We will provide a detailed explanation of the possible causes of this issue and offer solutions to help you resolve it.
Why is ‘router-outlet’ not a known element in my Angular application?
If you are facing the problem of ‘router-outlet’ not being recognized as a valid element in your Angular application, there could be several reasons behind this issue. One common reason is that you may not have properly imported the necessary modules in your Angular project. The ‘router-outlet’ element is a part of the Angular Router module, so it is essential to make sure that you have imported the RouterModule in your application module and included it in the imports array.
Another possible reason for this issue could be that you have misspelled the ‘router-outlet’ element in your HTML code. Ensure that you have used the correct syntax and have not made any typos when declaring the router-outlet element in your template file. Additionally, it is crucial to verify that you are using the correct version of Angular and the Angular Router module that supports the use of ‘router-outlet’.
How can I resolve the ‘router-outlet’ not a known element issue?
To resolve the problem of ‘router-outlet’ not being recognized as a valid element in your Angular application, you can follow these steps:
First, make sure that you have properly imported the necessary Angular modules in your project. Check that the RouterModule is imported in your application module and included in the imports array. You can do this by adding the following import statement at the top of your app.module.ts file:
import { RouterModule } from '@angular/router';Next, ensure that you have correctly defined the router-outlet element in your HTML template file. The router-outlet element should be included in the template where you want the components to be rendered dynamically by the Angular Router. It should look like this:
<router-outlet></router-outlet>If you have followed these steps and the issue persists, you can try restarting your Angular development server to see if that resolves the problem. Sometimes, a simple server restart can help in resolving issues related to module imports and template rendering in Angular applications.
Conclusion
In conclusion, encountering the issue of ‘router-outlet’ not being a known element in your Angular application can be frustrating, but it is usually caused by simple errors such as missing module imports or typos in the code. By following the steps outlined in this article, you can identify the root cause of the problem and implement the necessary solutions to resolve it effectively. Remember to double-check your module imports, syntax, and Angular version compatibility to ensure smooth functioning of the router-outlet element in your application.
FAQs
1. What should I do if restarting the Angular development server does not resolve the ‘router-outlet’ issue?
If restarting the Angular development server does not fix the problem, you can try clearing the cache in your browser or using an “incognito” window to see if that helps. Additionally, double-check your code for any errors or inconsistencies that may be causing the ‘router-outlet’ element to not be recognized.
2. Is it necessary to import the RouterModule in every component file where I use the ‘router-outlet’ element?
No, it is not necessary to import the RouterModule in every component file. You only need to import the RouterModule in your application module file (app.module.ts) and include it in the imports array to make the ‘router-outlet’ element accessible throughout your Angular application.
3. How can I check if I am using the correct version of Angular and the Angular Router module?
You can check the version of Angular and the Angular Router module that you are using in your project by running the following command in your terminal:
ng --versionThis command will display information about the Angular CLI version, Angular framework version, and other related packages, including the Angular Router module.
4. What are some common mistakes to avoid when dealing with the ‘router-outlet’ element in Angular?
Some common mistakes to avoid when working with the ‘router-outlet’ element in Angular include misspelling the element name, forgetting to import the necessary Angular modules, and placing the router-outlet element in the wrong location within your HTML template. Make sure to pay attention to these details to prevent issues with the router-outlet element in your application.
5. Can I use multiple ‘router-outlet’ elements in a single Angular application?
Yes, you can use multiple ‘router-outlet’ elements in a single Angular application to display different components in different parts of your application. Each ‘router-outlet’ element will be responsible for rendering the components associated with a specific route defined in your Angular Router configuration.
[ad_2]
Programming
How can I pass dynamic values in a GraphQL query?

[ad_1]
A GraphQL query allows you to request only the data you need from your server, making it a powerful tool for fetching data in your applications. However, there may be times when you need to pass dynamic values in your query to customize the data returned. In this article, we will discuss how you can achieve this in GraphQL.
How can I pass dynamic values in a GraphQL query?
One common way to pass dynamic values in a GraphQL query is through variables. Variables allow you to separate the static part of your query from the dynamic values that may change at runtime. To use variables in a GraphQL query, you need to define them in the query’s variable definition block and then reference them in the query body using the “$” syntax.
For example, suppose you have a query to fetch a user’s information based on their ID:
query GetUser($userId: ID!) {
user(id: $userId) {
name
email
}
}Now, you can pass the dynamic value for “userId” when executing the query:
{
"userId": "123"
}By using variables in your GraphQL queries, you can make them more flexible and reusable, as you can pass different values each time you execute the query.
What are some other ways to pass dynamic values in GraphQL queries?
In addition to using variables, you can also pass dynamic values directly in the query body using input objects. Input objects allow you to define a set of named arguments that can be passed to a field in a query.
For example, suppose you have a query to fetch a list of users based on certain criteria:
{
users(filter: { role: "admin", status: "active" }) {
name
email
}
}In this case, the “filter” input object allows you to pass dynamic values for “role” and “status” directly in the query body, without the need for separate variable definitions.
How can I handle null or undefined values in dynamic GraphQL queries?
When passing dynamic values in a GraphQL query, you may encounter situations where the value is null or undefined. In such cases, you can use default values or conditional logic in your query to handle these scenarios.
For example, if a variable is optional and may be null, you can provide a default value for it in the variable definition block:
query GetUser($userId: ID = "default") {
user(id: $userId) {
name
email
}
}In this case, if the “userId” variable is not provided when executing the query, it will default to “default” to prevent any errors.
Can I pass dynamic values in mutations as well?
Yes, you can pass dynamic values in mutations in a similar way to queries, using variables or input objects. When executing a mutation with dynamic values, you can define the variables in the mutation’s variable definition block and reference them in the mutation body.
For example, suppose you have a mutation to update a user’s information based on their ID:
mutation UpdateUser($userId: ID!, $input: UserInput!) {
updateUser(id: $userId, input: $input) {
name
email
}
}By defining the “userId” and “input” variables in the mutation’s variable definition block, you can pass dynamic values for them when executing the mutation.
Conclusion
Passing dynamic values in a GraphQL query is essential for creating flexible and customizable queries in your applications. By using variables and input objects, you can easily pass dynamic values to your queries and mutations, making your GraphQL API more powerful and robust.
FAQs
Can I pass multiple dynamic values in a single GraphQL query?
Yes, you can pass multiple dynamic values in a single GraphQL query by defining multiple variables in the variable definition block and referencing them in the query body. This allows you to customize your query with multiple dynamic values as needed.
What is the difference between variables and input objects in GraphQL queries?
Variables are used to pass dynamic values directly in the query, while input objects allow you to define a set of named arguments that can be passed to a field in the query. Variables are more flexible and reusable, while input objects provide a structured way to pass multiple dynamic values.
Can I pass dynamic values in subscriptions in GraphQL?
Yes, you can pass dynamic values in subscriptions in GraphQL using variables or input objects, similar to queries and mutations. Subscriptions allow you to listen for real-time updates from the server, and you can customize the subscription with dynamic values as needed.
How can I handle errors when passing dynamic values in GraphQL queries?
To handle errors when passing dynamic values in GraphQL queries, you can use the error handling mechanisms provided by your GraphQL client or server. You can also validate the dynamic values before executing the query to prevent any unexpected errors during the request.
Can I pass dynamic values in GraphQL queries using libraries or frameworks?
Yes, many GraphQL client libraries and frameworks provide built-in support for passing dynamic values in queries using variables or input objects. These tools make it easier to work with dynamic values in your GraphQL queries and ensure that your queries are executed correctly with the specified dynamic values.
[ad_2]
-

 Programming9 months ago
Programming9 months agoArgo CD vs Jenkins: Which is the Better Continuous Deployment Tool?
-

 Desktop Software9 months ago
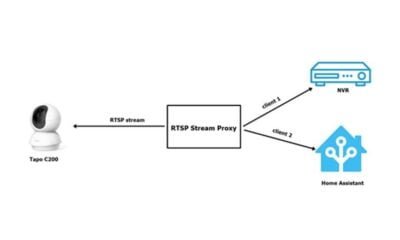
Desktop Software9 months agoHow can I convert RTSP streaming to HTTP Live Streaming (HLS)?
-

 Programming9 months ago
Programming9 months agoHow to generate insert statements in DBeaver?
-

 Desktop Software9 months ago
Desktop Software9 months agoHow can I trigger a GitHub action via API?
-

 Web Development9 months ago
Web Development9 months agoHow can I make text not selectable in CSS?
-

 Mobile Software9 months ago
Mobile Software9 months agoHow can I migrate from react-scripts 4 to 5 in my React app?
-

 Desktop Software10 months ago
Desktop Software10 months agoWhich import alias would you like to have configured in Next.js?
-

 Programming9 months ago
Programming9 months agoWhat should I do if ‘router-outlet’ is not a known element in Angular?