Web Development
How to Create an HTML Accordion Without Using JavaScript?

[ad_1]
In this article, we will discuss how to create an HTML accordion without using JavaScript. An accordion is a graphical user interface that allows users to show or hide content by clicking on the accordion section headings. Traditionally, accordions are created using JavaScript, but in this article, we will explore how to create a simple accordion using only HTML and CSS. We will walk through the step-by-step process of creating an accordion, giving you a practical example to follow along with. By the end of this article, you will have a solid understanding of how to create an HTML accordion without relying on JavaScript.
What is an HTML Accordion?
An HTML accordion is a user interface element that allows users to toggle the display of content by clicking on section headings. When a section heading is clicked, the corresponding content is revealed, and other sections may collapse to make space for the newly opened section. Accordions are commonly used to organize and display large amounts of content in an easily navigable format.
To create an HTML accordion without using JavaScript, we will rely on the power of HTML and CSS to achieve the desired functionality. This approach has the advantage of reducing the reliance on JavaScript, which can improve the overall performance of a web page. Additionally, it provides an opportunity to learn how to create interactive user interfaces using basic web technologies.
How to Create an HTML Accordion Without Using JavaScript?
The first step in creating an HTML accordion without using JavaScript is to structure the HTML markup for the accordion. This involves creating a series of section headings and corresponding content sections, which will be collapsible and expandable. Each section heading will act as a toggle that controls the display of its associated content. Here’s a simple example of how the HTML markup might look for a basic accordion:
<details class="accordion-item">
<summary class="accordion-title">Section 1 Title</summary>
<div class="accordion-content">
<p>Content for Section 1...</p>
</div>
</details>
<details class="accordion-item">
<summary class="accordion-title">Section 2 Title</summary>
<div class="accordion-content">
<p>Content for Section 2...</p>
</div>
</details>
<details class="accordion-item">
<summary class="accordion-title">Section 3 Title</summary>
<div class="accordion-content">
<p>Content for Section 3...</p>
</div>
</details>In this example, we have created a simple accordion with three sections. Each section consists of a button element acting as the section title and a div containing the section content.
The next step is to use CSS to style the accordion and hide the content sections by default. This involves setting up the necessary styles to create the accordion layout and control the visibility of the content sections. Here’s an example of how the CSS might look for styling the accordion:
.accordion-item:not([open]) .accordion-content {
display: none;
}
.accordion-item[open] .accordion-content {
display: block;
}
.accordion-title {
cursor: pointer;
padding: 10px;
background-color: #eee;
border: none;
outline: none;
width: 100%;
text-align: left;
}
.accordion-content {
padding: 10px;
background-color: #f9f9f9;
border-top: 1px solid #ddd;
}In this CSS example, we use the display property to hide the content sections by default. We also set up styles for the section titles to make them appear clickable and provide a visual indicator of their toggled state. By using the :after pseudo-element, we can add a plus or minus symbol indicating whether the section is expanded or collapsed.
Finally, we can use CSS to add interactivity to the accordion by using the :active and :hover pseudo-classes. This allows us to control the visibility of the content sections when a section title is clicked or hovered over. Here’s an example of how the CSS might look for adding interactivity to the accordion:
.accordion-title::before {
content: '+ ';
font-weight: bold;
}
.accordion-item[open] .accordion-title::before {
content: '- ';
}In this CSS example, we use the adjacent sibling selector (+) to target the content section that follows a clicked section title. This allows us to display the content section when the corresponding section title is clicked. The .active class is used to maintain the visibility of the content section when it is toggled open.
By following these steps and incorporating the provided HTML and CSS examples, you can create a basic HTML accordion without using JavaScript. This approach provides a simple and lightweight solution for creating interactive user interfaces while reducing the reliance on JavaScript.
See the Pen perksoftware.com : CSS HTML Accordion by rohandhananjaya (@rohandhananjaya) on CodePen.
Conclusion
In conclusion, creating an HTML accordion without using JavaScript is entirely possible by leveraging the power of HTML and CSS. By following the steps outlined in this article, you can create a simple and interactive accordion that allows users to toggle the display of content without the need for JavaScript. This approach has the added benefit of reducing the complexity and reliance on JavaScript, which can lead to improved performance and accessibility.
By mastering the creation of an HTML accordion without JavaScript, you will gain valuable insights into how to create interactive user interfaces using basic web technologies. This knowledge can be applied to a wide range of projects, from simple personal websites to complex web applications.
FAQs
Can I use this method to create a more complex accordion with multiple levels?
Yes, you can expand upon this method to create a more complex accordion with multiple nested levels. By adjusting the HTML markup and CSS styles, you can create an accordion with multiple levels of sections and content.
Is this method compatible with all web browsers?
Yes, this method of creating an HTML accordion without using JavaScript is compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge. However, it’s always a good idea to test your accordion in different browsers to ensure consistent functionality.
Can I customize the appearance of the accordion?
Yes, you can customize the appearance of the accordion by modifying the CSS styles. You can change the colors, fonts, and spacing to match the design of your website or application.
Does this method impact the performance of my web page?
No, using HTML and CSS to create an accordion without JavaScript should not have a significant impact on the performance of your web page. In fact, reducing the reliance on JavaScript can lead to improved page load times and overall performance.
Is it possible to add animations to the accordion using only CSS?
Yes, you can add animations to the accordion using CSS transitions and keyframes. This allows you to create smooth and visually appealing transitions when opening and closing accordion sections.
[ad_2]
Programming
How to remove new line in VS Code?

[ad_1]
How can I remove a new line in VS Code?
If you are working on a project in VS Code and notice that there are excess new lines in your code, you can easily remove them by following these simple steps:
1. Select the line(s) with the extra new line(s) that you want to remove.
2. Press Ctrl + H on your keyboard to open the replace tool.
3. In the “Find” field, enter \n to represent a new line character.
4. Leave the “Replace” field empty to remove the new line.
5. Click on the “Replace All” button to remove all instances of the new line in the selected line(s).
Why should I remove new lines in my code?
Removing unnecessary new lines in your code can help improve its readability and reduce clutter. Extra new lines can make your code longer than necessary, making it harder to navigate and understand. By eliminating these blank lines, you can make your code cleaner and more concise, which can enhance your coding experience.
Can I remove new lines in multiple lines of code at once?
Yes, you can remove new lines in multiple lines of code simultaneously in VS Code. Simply select all the lines that contain the excess new lines, then follow the same steps mentioned earlier to replace the new line character with nothing. This way, you can quickly clean up your code and maintain consistency throughout your project.
Should I remove all new lines in my code?
While it is essential to remove unnecessary new lines in your code, it is also important to maintain proper formatting and readability. If new lines help separate logical sections of your code or improve its structure, you should keep them. Only remove new lines that are redundant and do not serve any meaningful purpose in your code.
Conclusion
In conclusion, removing new lines in VS Code is a simple and effective way to enhance the readability and cleanliness of your code. By following the steps outlined in this article, you can efficiently remove excess blank lines and create more organized and structured code. Remember to strike a balance between removing unnecessary new lines and preserving the readability and structure of your code.
FAQs
1. Can I remove new lines individually in VS Code?
Yes, you can remove new lines individually in VS Code by selecting the specific line containing the extra new line and following the steps mentioned earlier to replace it with an empty character.
2. Will removing new lines affect the functionality of my code?
No, removing new lines will not affect the functionality of your code. It only impacts the visual presentation and readability of your code without altering its functionality.
3. Is there a shortcut to remove all new lines in a file?
Currently, there is no built-in shortcut in VS Code to remove all new lines in a file at once. However, you can follow the steps provided in this article to remove new lines selectively.
4. How can I identify excess new lines in my code?
You can identify excess new lines in your code by visually inspecting the spacing between lines or using the “Show Whitespace” feature in VS Code to highlight new lines as dots or symbols.
5. Are there any extensions in VS Code that can help remove new lines?
Yes, there are extensions available in the VS Code marketplace that can assist in removing new lines, such as “Trim Trailing Whitespace” or “Remove Blank Lines.” These extensions can automate the process of removing excess new lines in your code.
[ad_2]
Programming
Are you encountering errors with the Varnish cache server?

[ad_1]
This article discusses common errors encountered with the Varnish cache server and how to troubleshoot them effectively. If you are experiencing issues with your Varnish cache server, this guide will help you understand the potential causes and solutions.
Are you encountering errors with the Varnish cache server?
One of the most common errors that users encounter with the Varnish cache server is the “503 Backend fetch failed” error. This error occurs when Varnish is unable to connect to the backend server to fetch the requested content. It can be caused by various issues, such as network connectivity problems, misconfigured backend server settings, or overloaded backend servers.

Another common error is the “VCL failed” error, which indicates that there is an issue with the Varnish Configuration Language (VCL) script. This error may occur due to syntax errors in the VCL code, incorrect logic in the VCL script, or conflicts between different parts of the VCL configuration.
How can you troubleshoot these errors?
To troubleshoot the “503 Backend fetch failed” error, you should first check the connectivity between Varnish and the backend server. Ensure that there are no firewall rules or network issues preventing the connection. You should also verify the backend server’s configuration settings, such as the port number and IP address, to ensure they are correct.
If the connectivity is not the issue, you may need to check the backend server’s status and performance. If the backend server is overloaded or experiencing high traffic, you may need to scale up your resources or optimize your server configuration to handle the load.
What steps can you take to resolve the “VCL failed” error?
If you encounter the “VCL failed” error, you should first review your VCL configuration to identify any syntax errors or logic issues. You can use Varnish’s built-in VCL compiler to check for any errors in your VCL code. Additionally, you should ensure that there are no conflicts between different parts of your VCL configuration that may be causing the error.
If you are still unable to resolve the “VCL failed” error, you may need to seek assistance from the Varnish community or consider hiring a Varnish expert to help analyze and troubleshoot your VCL configuration.
Conclusion
In conclusion, encountering errors with the Varnish cache server can be frustrating, but with the right troubleshooting steps and attention to detail, you can resolve these issues effectively. By understanding common error messages and their potential causes, you can better diagnose and fix problems with your Varnish cache server.
FAQs
1. How can I check if Varnish is properly caching content?
To check if Varnish is caching content properly, you can use the Varnish log files to monitor cache hits and misses. Additionally, you can use tools like Varnishstat to view cache performance metrics and analyze caching behavior.
2. What should I do if I encounter a “502 Bad Gateway” error with Varnish?
If you encounter a “502 Bad Gateway” error with Varnish, it typically indicates an issue with the backend server. You should check the backend server’s status and configuration settings to ensure it is functioning correctly and able to handle requests from Varnish.
3. How can I optimize Varnish cache performance?
To optimize Varnish cache performance, you can adjust cache settings, such as cache size and TTL values, to better accommodate your website’s traffic patterns. Additionally, you can implement caching best practices, such as caching static content and setting appropriate cache control headers.
4. What is the difference between Varnish and other caching solutions?
Varnish is a high-performance HTTP accelerator that is designed to cache and serve web content quickly and efficiently. Unlike other caching solutions, Varnish uses a flexible and powerful configuration language (VCL) that allows users to customize caching behavior based on their specific requirements.
5. Is it necessary to monitor Varnish cache server performance regularly?
Yes, it is essential to monitor Varnish cache server performance regularly to ensure optimal caching efficiency and identify potential issues before they impact your website’s performance. By monitoring cache hit rates, backend response times, and other performance metrics, you can proactively optimize your Varnish cache server for peak performance.
[ad_2]
Web Development
How can I make text not selectable in CSS?

[ad_1]
A common request in web development is how to make text not selectable. This can be useful in a variety of situations, such as preventing users from copying content from your website, or keeping certain text uneditable in a web application. In this article, we will discuss how to achieve this using CSS, and explore the various methods for making text not selectable on a webpage.
How can I make text not selectable in CSS?
One of the most effective ways to make text not selectable in CSS is by using the user-select property. By setting this property to “none”, you can prevent users from selecting and copying text on your webpage. This can be achieved using the following CSS:
body {
-webkit-user-select: none; /* Chrome all / Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
user-select: none; /* Likely future */
}
this simple CSS snippet, you can effectively make text not selectable across various browsers, ensuring a consistent user experience.
Is there any other method to achieve this?
While the user-select property is the most common method for making text not selectable in CSS, there are alternative approaches that can be used depending on the specific requirements of your project. For example, you can also use JavaScript to dynamically manipulate the user’s selection, or wrap the text in a non-editable element such as a or
.
However, it’s important to note that these alternative methods may have limitations and potential drawbacks, so it’s crucial to carefully consider the best approach for your particular use case.
Can I make specific elements not selectable?
Yes, it is possible to make specific elements not selectable by targeting them with CSS. For example, if you want to make a specific
or
element not selectable, you can apply the user-select property directly to that element. This gives you the flexibility to control the selectability of individual elements on your webpage, while still allowing other text to remain selectable.
Conclusion
In conclusion, making text not selectable in CSS can be achieved using the user-select property, which provides a simple and effective way to prevent users from selecting and copying text on your webpage. Additionally, there are alternative methods and approaches that can be used depending on the specific requirements of your project. By carefully considering the best approach for your use case, you can effectively control the selectability of text on your webpage, ensuring a seamless user experience.
FAQs
Is it possible to make text not selectable without using CSS?
Can I make images not selectable using CSS?
Will making text not selectable affect accessibility?
Can I make text not selectable for mobile devices?
Are there any security implications of making text not selectable?
[ad_2]
-

 Programming9 months ago
Programming9 months agoArgo CD vs Jenkins: Which is the Better Continuous Deployment Tool?
-

 Desktop Software9 months ago
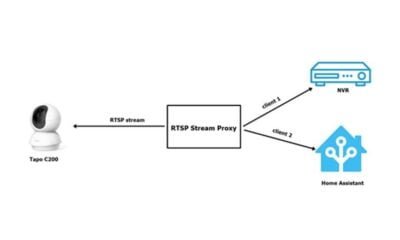
Desktop Software9 months agoHow can I convert RTSP streaming to HTTP Live Streaming (HLS)?
-

 Programming9 months ago
Programming9 months agoHow to generate insert statements in DBeaver?
-

 Desktop Software9 months ago
Desktop Software9 months agoHow can I trigger a GitHub action via API?
-

 Web Development9 months ago
Web Development9 months agoHow can I make text not selectable in CSS?
-

 Mobile Software9 months ago
Mobile Software9 months agoHow can I migrate from react-scripts 4 to 5 in my React app?
-

 Desktop Software10 months ago
Desktop Software10 months agoWhich import alias would you like to have configured in Next.js?
-

 Programming9 months ago
Programming9 months agoWhat should I do if ‘router-outlet’ is not a known element in Angular?